Getting Started Guide
~ For ManyChat Bot Builders ~
With CodelessBot, you can quickly setup any Plugins in 3 steps:

Step 1
Generate your Access Keys
& Integrate your Bot with CodelessBot

Step 2
Clone flow from the Quick-Start Template and send info to CodelessBot

Step 3
Save the answers from CodelessBot
to your ManyChat custom fields
A. Generate Your Access Keys
Login to CodelessBot and click on Settings located in the sidebar.
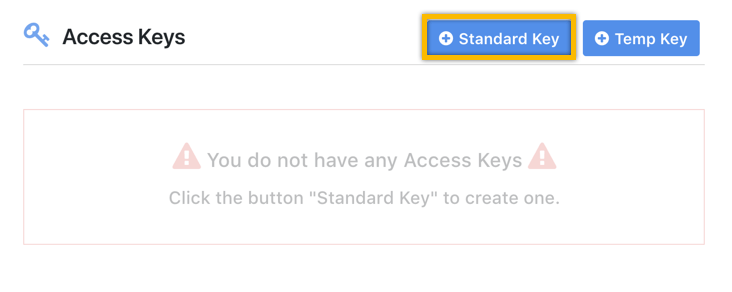
To generate a new Access Key, click on the button “Standard Key”. Be sure you save your secret key since it is only displayed once.
Note: The access key and secret key is similar to a username and password. CodelessBot plugins will only work if your keys are valid!
B. Integrate with CodelessBot
Scroll down to the bottom of the General Settings page, and click on the button “Bot Integration”. (Screenshot)
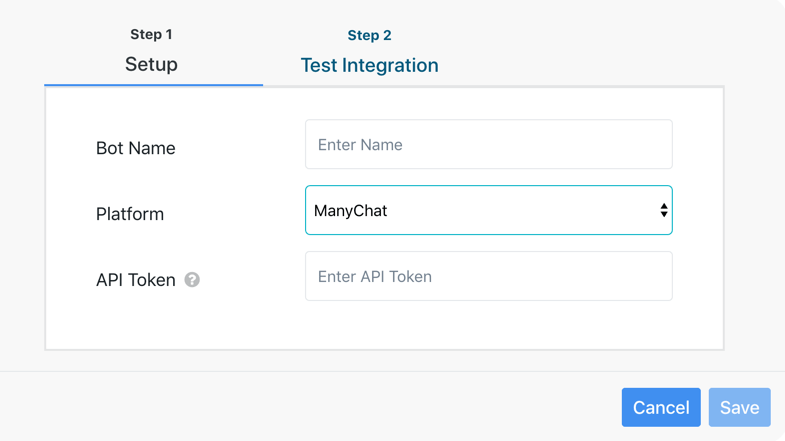
Enter a Bot Name, select the bot platform from the dropdown and enter your ManyChat API Token.
Note: To find your ManyChat API token, login to ManyChat and click on Settings in the sidebar. Up at the top, click on API. (Screenshot)
C. Test your Integration
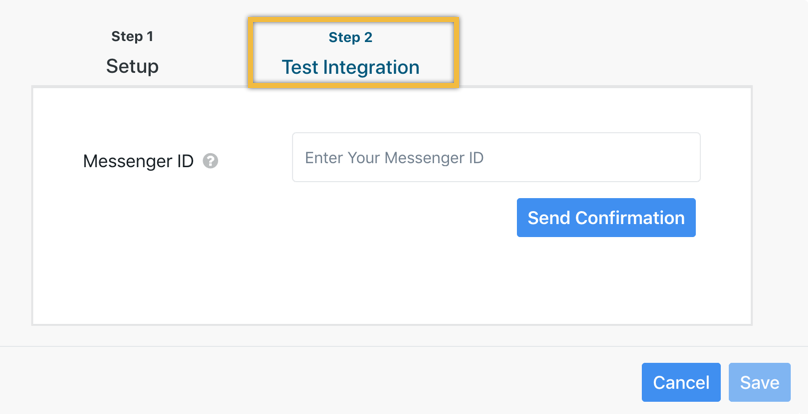
Next, click on the tab, “Step 2 – Test Integration”.
To check your CodelessBot integration, enter in your Messenger ID and click on “Send Confirmation”. You should receive a message from your bot. Click the “Save” button.
FYI – You can find your Messenger ID in ManyChat by looking at your own user profile from the Audience tab. (Screenshot)
Next, let’s work on installing the Quick-Start Template and go over how to send information to CodelessBot.
D. Install the Quick-Start Templates
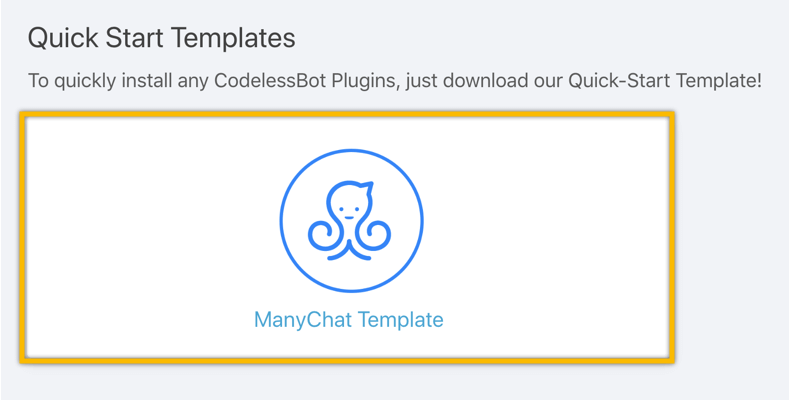
In CodelessBot, navigate to Templates located in the sidebar.
Click on the ManyChat Quick Start Template. Follow the installation instructions. Be sure to enter in your CodelessBot Access and Secret Key.
Once you’re done, you’ll see a folder “CodelessBot Quick Start Template” in your ManyChat Flows tab. (Screenshot)
E. Setup a CodelessBot Plugin
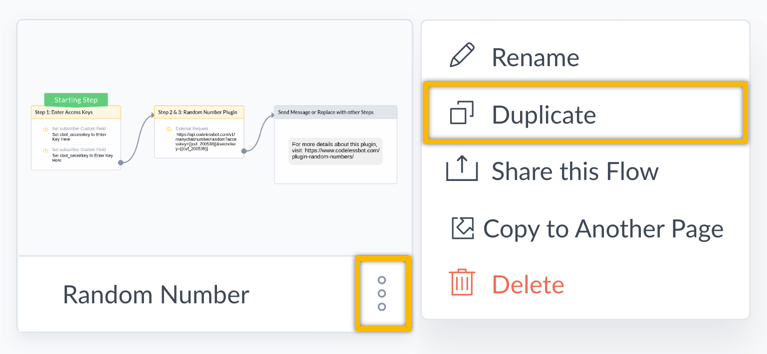
In the Flow tab, search for the plugin you want to use. We recommend that you do not modify the template. Instead, you should always create a copy of the plugin flow. To do this, click on the three dots and duplicate the flow.
Feel free to rename the flow or move it to another folder to keep things more organized.
Tip: First-time installing a plugin? Start with the “Random Number” plugin.
F. Send Information to CodelessBot
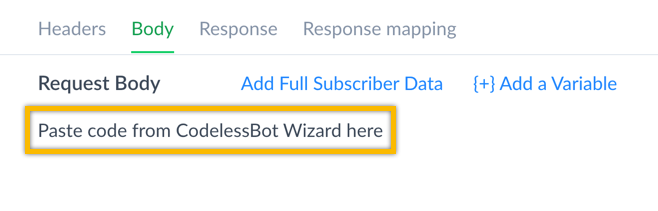
Each plugin flow will have an “external request” or a “dynamic content block”! Open this step and click on the “Body” tab.
To send information, login to CodelessBot to access the Plugin Wizard. Answer a few questions and the wizard will tell you exactly what to paste into the Request Body! (Again, no coding is required!)
G. Save Answer from CodelessBot
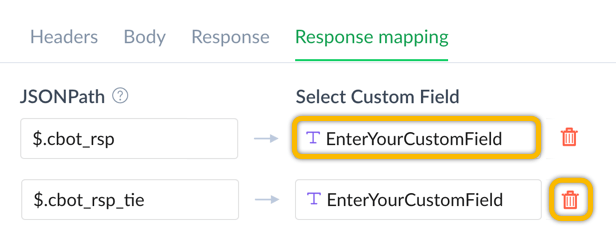
Depending on the plugin you use, CodelessBot might send back multiple responses (i.e., “cbot_rsp”). To make use of the answer, simply save it to your own ManyChat Custom Field…& delete any response that you don’t need!
You can find a list and description of all the answers in the Wizard or under Step 3 on the Plugin Documentation.
Tip: After this External Request, you can link to a “Send Message” step where you’re displaying the value of the random number. Or add a Condition step where you’re redirecting users to a different step or flow depending on the result!
FAQs
1. Why use CodelessBot?
CodelessBot was also created with the non-techies in mind – so setup is quick and easy. There’s no coding required and there’s no need to hire a developer. Just make use of our Plugins & Quick-Start templates.
2. What is an external request?
3. Do I need to write code? Or hire a developer to help with the setup?
4. How long does it take to setup a CodelessBot plugin?
We try to make it quick and easy to install the plugin so there’s no coding required. Just download the plugin templates and follow the simple step-by-step instructions.
Your first CodelessBot plugin might take a little longer to install, but once you “get it”, it’s just a matter of “filing in the blanks”. Think about the very first time you built a flow in ManyChat. And think about how long it takes you now. 🙂
5. What is a Request URL? Where can I find it?
- If you’re using the CodelessBot template – then the URL is already updated and included in the external request. No need to worry about it!
- If you’re building from scratch – then you can find the Request URL on each plugin page
6. What should I do after setting up the CodelessBot plugin?
- Sending a message to share the results with users
- Adding a new Condition step to redirect users to a different step or flow depending on the result
It just depends on what you’re trying to achieve.
Enhance Your Bot with CodelessBot
CodelessBot plans start from $18/month